หลักการออกแบบเว็บไซต์ ขึ้นอยู่กับความเหมาะสมของข้อมูลและจุดประสงค์ของเว็บไซต์ "ไม่มีอะไรตายตัว" สิ่งสำคัญอยู่ที่การออกแบบโดยคำนึงถึงผู้เข้าชมเว็บไซต์เป็นหลัก กลุ่มเป้าหมายที่จะเข้าชมเว็บไซต์ การเลือกใช้โทนสีให้เข้ากับเว็บไซต์ การออกแบบฟังก์ชั่นเฉพาะของแต่ละประเภทธุรกิจ ซึ่งเป็นลักษณะเฉพาะของแต่ละประเภทเว็บไซต์
หลักเกณฑ์ของเว็บไซต์คุณภาพดีเพื่อความเป็นสากลนิยม จะสามารถดึงดูดความสนใจจากผู้เข้าชมได้ดีกว่า ทำให้ผู้เข้าชมเกิดความรู้สึกประทับใจ อยากกลับมาใช้งานเว็บไซต์อีกครั้งในอนาคต ดังนั้น ก่อนเริ่มทำเว็บไซต์ จึงจำเป็นต้องทำความเข้าใจ กับหลักการออกแบบเว็บไซต์ เพื่อให้เว็บไซต์ที่เราสร้างขึ้น สามารถช่วยเสริมธุรกิจของเราให้เติบโตบนโลกออนไลน์ได้อย่างแท้จริง
หลักการออกแบบเว็บไซต์ให้มีคุณภาพ 10 ประการ
ออกแบบเว็บไซต์ให้เรียบง่าย สม่ำเสมอ เข้าใจง่าย
การออกแบบเว็บไซต์ที่ดี จะเน้นที่ความเรียบง่ายเป็นหลัก โดยเลือกนำเสนอเฉพาะสิ่งที่ต้องการนำเสนอจริงๆ ในรูปแบบที่หลากหลาย โดยใช้สี ภาพ หรือตัวอักษร ยกตัวอย่างเช่น สี-ขนาดตัวหนังสือของหัวข้อ ประเภทฟอนต์ ลิงก์ คำเน้นต่างๆ ที่อยู่บนหน้าเว็บเพจ หากต้องการใช้แบบไหน-โทนสีอะไร ก็ควรใช้ไปในแนวทางเดียวกันทั้งเว็บไซต์ หรือแม้แต่ลักษณะของภาพ โทนสีของไอคอนต่างๆ บนเว็บไซต์ ก็ควรมีรูปแบบ-โทนสีไปในแนวทางเดียวกันทั้งหมด (ข้อมูลเพิ่มเติม : การเลือกใช้สีในการออกแบบเว็บไซต์)
จัดเนื้อหา-โครงสร้างเป็นหมวดหมู่ เรียงลำดับความสำคัญของเนื้อหา
เว็บไซต์ประกอบด้วยข้อมูลหลายเรื่อง ควรแบ่งข้อมูลแต่ละเรื่อง-แต่ละเว็บเพจ แยกกันเป็นแต่ละเมนูให้ชัดเจน เพื่อผู้เข้าชมจะได้ไม่สับสน ว่าอะไรอยู่ตรงไหน

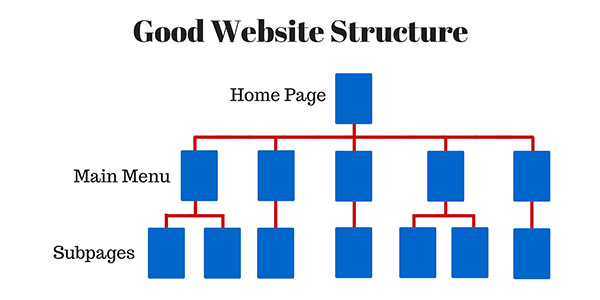
โครงสร้างเว็บไซต์แบบเรียบง่าย
ยกตัวอย่างเช่น เว็บค่ายมือถือ มีทั้งจำหน่ายโทรศัพท์และโปรโมชั่นมือถือ ซึ่ง 2 สิ่งนี้เป็นสิ่งที่สัมพันธ์กันก็จริง แต่ควรให้ความสำคัญกับผู้เข้าชมส่วนใหญ่ ที่อาจจะสนใจเพียงเรื่องใดเรื่องหนึ่ง ดังนั้นควรจะแยกเป็น 2 เว็บเพจ แล้วตามด้วยการแสดงข้อมูลที่สัมพันธ์กัน ก็จะครอบคลุมผู้เข้าชมเว็บทุกกลุ่ม ยกตัวอย่างเช่น เว็บเพจโปรโมชั่น ก็มีข้อมูลโปรโมชั่น ตามด้วยโทรศัพท์มือถือที่ผู้เข้าชมอาจจะสนใจต่อท้ายข้อมูลหลักเล็กน้อย เป็นต้น
ข้อมูลบนหน้าเว็บเพจอ่านง่าย สบายตา
เว็บเพจหนึ่งหน้า มีรายละเอียดเรื่องราวต่างๆ มากมาย ดังนั้นการจัดเรียงหัวข้อเรื่องราวต่างๆ ควรจะนำเสนอให้อ่านง่าย สบายตา อยากอ่านต่อไปเรื่อยๆ จนจบ ดังนั้นการใช้ขนาดตัวหนังสือ สีตัวหนังสือ สีพื้นหลัง ควรเลือกใช้สีที่เหมาะสม ขนาดตัวหนังสือไม่เล็กเกินไปหรือไม่ใหญ่เกินไป เหมาะสมกับลักษณะ-ตำแหน่งของข้อความ ยกตัวอย่างเช่น หัวข้อควรจะใช้สีโทนเข้ม หรืออาจจะใหญ่ หรืออาจจะใช้ตัวหนากว่าปกติ ขึ้นกับการออกแบบ UI ของ Designer (ดูข้อมูลเพิ่มเติม : หลักการออกแบบ UI/UX )และควรใช้สีตัวอักษรที่ตัดกับสีพื้นหลัง เพราะจะทำให้น่าอ่าน และอ่านง่ายขึ้น
เว็บไซต์โหลดเร็ว ข้อมูลบนเว็บเพจไม่ยาวมาก
เว็บเพจหน้าหนึ่ง มีรายละเอียดเรื่องราวต่างๆ มากมาย ซึ่งในบางครั้งการนำเสนอทุกเรื่องราวไว้ในหน้าเว็บเพจเพียงหน้าเดียว อาจจะทำให้ปริมาณข้อมูลที่แสดงผลในหน้านั้น ยาวและมีมากเกินไปจนทำให้ผู้เข้าชมรอไม่ไหว ไปเปิดเว็บอื่นเพื่อรอจนกว่าจะโหลดเสร็จ ซึ่งนั่นก็หมายความว่าเว็บไซต์เรา มีความเสี่ยงที่ผู้เข้าชมจะไม่กลับมา หรืออาจจะปิดเว็บไซต์เราไปเลยก็ได้
ดังนั้น เราควรจะทำให้เว็บเพจของเราแต่ละหน้า โหลดข้อมูลได้รวดเร็ว โดยใช้ภาพที่มีขนาดเหมาะสมกับการแสดงผลบนเว็บไซต์ หรือแบ่งการแสดงผลเป็นหลายๆ หน้าเว็บเพจ เป็นต้น ซึ่งหน้าเว็บเพจที่ดี ควรจะมีรายละเอียดต่างๆ โหลดรวมกันประมาณ 5 - 6 หน้าจอ และมีขนาดไฟล์ไซส์ไม่เกิน 60 KBytes.ความสะดวกในการเข้าชมเว็บไซต์
ในอดีต ประโยชน์ของเว็บไซต์ คือ เพื่อการนำเสนอข้อมูลบนสื่ออินเทอร์เน็ต ถึงแม้เทคโนโลยีในการนำเสนอข้อมูลจะก้าวหน้ามากกว่าอดีตเพียงใด ปัจจุบันประโยชน์ของเว็บไซต์ก็ยังคงเป็นเช่นนั้น ดังนั้นเว็บไซต์ที่ดี ควรจะสามารถนำเสนอข้อมูลได้อย่างถูกต้องและมีประสิทธิภาพ แสดงผลสวยงามในทุกอปกรณ์-ทุกเว็บเบราว์เซอร์ที่ใช้เข้าชม
ซึ่งเทคโนโลยีสมัยใหม่ที่ใช้ในการออกแบบเว็บไซต์ เรียกว่า "Responsive Web Design" หรือ "Responsive Website Design" เป็นวิธีการ-แนวคิดในการจัดเรียงข้อมูลในการแสดงผล โดยใช้ CSS ควบคุมการแสดงผล เพื่อให้สามารถแสดงผลได้สวยงามทุกขนาดหน้าจอ

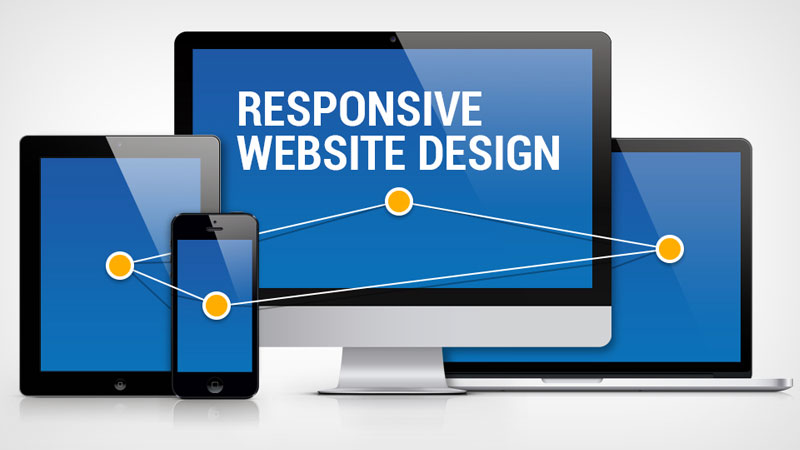
เทคโนโลยี Responsive Web Design
ข้อมูลบนเว็บไซต์ถูกต้อง และอัปเดตอยู่เสมอ
พยายามหาข้อมูล เรื่องราวต่างๆ มาอัปเดตเว็บไซต์อยู่เสมอ ถ้าเทียบกับการค้าขาย ก็เปรียบเสมือนกับเราพยายามรักษาฐานลูกค้าเก่า คนที่เข้ามาเยี่ยมชมแล้วเห็นว่ามีข้อมูลอัปเดตอยู่เรื่อยๆ ผู้เยี่ยมชมจะไม่ปิดในทันทีที่เห็นเว็บไซต์ที่เคยเข้าเยี่ยมชมแล้ว
ตรวจสอบความถูกต้อง เรียบร้อย สมบูรณ์ ของข้อมูลในเว็บไซต์อยู่เสมอ การสะกดคำ ข้อมูลรายละเอียด ลิงก์ในเว็บไซต์เรา ยังคงถูกต้อง ใช้งานได้อยู่หรือไม่ ซึ่งข้อมูลเหล่านี้ ควรได้รับการตรวจสอบความถูกต้องอยู่เสมอ อาจจะอาทิตย์ละครั้งเป็นอย่างน้อย

ตรวจสอบการสะกดคำ ลิงก์ต่างๆ ให้ถูกต้องอยู่เสมอ
มีเส้นทางตำแหน่งเว็บเพจปัจจุบัน (Navigation)
แสดงข้อมูลระบบเนวิเกชั่นเพื่อบอกตำแหน่งของเราเทียบกับหน้า Homepage ซึ่งเนวิเกชั่นเป็นเสมือนป้ายบอกทางให้ผู้เข้าชมเว็บไซต์ ไม่เกิดความสับสนในขณะเข้าชมเว็บไซต์ ซึ่งการออกแบบเนวิเกชั่นควรเน้นที่ความเรียบง่าย ใช้งานสะดวก และมีความเข้าใจได้ง่าย ที่สำคัญ ควรมีตำแหน่งเดียวกันทุกหน้าเว็บเพจเสมอ เพื่อให้ดูเป็นแนวทางเดียวกัน ทำให้ผู้เข้าชมจดจำเว็บไซต์ได้ง่ายขึ้น ดังนั้นทุกหน้าเว็บเพจควรมีเนวิเกชั่นที่สามารถคลิกกลับหน้าแรก และหน้าอื่นๆ ที่อยู่ติดกันเสมอ การนำกราฟิกต่างๆ มาใช้ในระบบเนวิเกชั่น ก็ควรเลือกกราฟิกที่สามารถสื่อความหมายได้ดีเช่นกัน

ตัวอย่างการแสดงเนวิเกชั่นเรียบง่าย
มีเว็บเพจหน้า FAQ (Frequently asked questions)
หน้าเว็บเพจ FAQ มีไว้เพื่อรวบรวมคำถาม-คำตอบที่ผู้เข้าชมถามบ่อย (FAQ) ทุกคำถามต้องมีคำตอบ (ดูตัวอย่างหน้า FAQ) ถึงแม้เว็บไซต์จะถูกออกแบบให้ใช้งานง่ายเพียงใด ก็มักจะมีผู้เข้าชมบางส่วนที่มีคำถาม มีข้อสงสัยในใจเกิดขึ้นได้ตลอดเวลา
การใส่เว็บเพจ FAQ เข้าไปในเว็บไซต์ จะเป็นการช่วยให้ผู้เข้าชมเว็บไซต์ สามารถค้นหาคำตอบที่ต้องการด้วยตัวเองได้ ซึ่งจะช่วยให้ผู้เข้าชมไม่ลังเล และตัดสินใจมาเป็นลูกค้าของเราได้ง่ายขึ้น
มีข้อมูลคำชมจากลูกค้าของเรา
ไม่ว่าเราจะทำเว็บไซต์ได้ดีเพียงใด สวยงามขนาดไหน คำชมจากลูกค้ามีความสำคัญและมีความหมายมาก เพราะมันจะสร้างความน่าไว้วางใจ สร้างความเชื่อใจ-มั่นใจให้กับผู้เข้าชมเว็บไซต์คนอื่นๆ อีกทั้งยังสร้างเครดิต reference ให้กับเว็บไซต์ ดังนั้นถ้าเป็นไปได้ควรนำข้อมูลเหล่านั้น (ภาพ / โลโก้ / ข้อมูลอื่นๆ) มาแสดงบนเว็บไซต์ด้วย เพื่อให้ผู้เข้าชมคนอื่นๆ เกิดความมั่นใจในการตัดสินใจมาเป็นลูกค้าของเราได้ง่ายขึ้น
ข้อมูลที่ใช้ในการติดต่อครบถ้วน
การใส่ข้อมูลเฉพาะของเว็บไซต์ธุรกิจ หรือข้อมูลเฉพาะขององค์กร ด้านท้ายของทุกเว็บเพจ ได้แก่ โลโก้ ที่อยู่ แผนที่ และข้อมูลการติดต่ออื่นๆ ที่เป็นข้อมูลเฉพาะของเว็บไซต์องค์กรหรือเว็บไซต์บริษัท เพื่อให้ผู้เข้าชมสามารถติดต่อได้ง่าย สามารถช่วยสร้างโอกาสทางธุรกิจให้กับเจ้าของเว็บไซต์ได้ เวลาที่ผู้เข้าชมเว็บไซต์ สั่งพิมพ์เว็บเพจเป็นกระดาษ หรือแชร์ข้อมูลเว็บไซต์ออกไปทาง Social Media ก็จะมีข้อมูลเฉพาะเหล่านี้ติดตามไปด้วย ก็จะเป็นการเพิ่มช่องทางโฆษณาประชาสัมพันธ์ได้อีกทางหนึ่ง
หลักการออกแบบเว็บไซต์ให้มีคุณภาพ ทั้ง 10 ข้อนี้ เป็นหลักการสากลของการ รับทำเว็บไซต์ ให้มีคุณภาพดี เป็นแนวทางในการนำเสนอข้อมูลผ่านทางเว็บไซต์ให้ครบถ้วน ถูกต้อง สมบูรณ์ โดยสามารถนำไปใช้ได้กับทุกธุรกิจ-ทุกองค์กร ถ้าปฏิบัติตามนี้ ครบทั้ง 10 ข้อ รับประกันได้เลย ว่าท่านมีเว็บไซต์ที่ดี มีคุณภาพเยี่ยม เรียบร้อยแล้ว